Open Source Software is arguably fated to a life of loneliness without great documentation. I’ve heard more than one developer proclaim the importance of docs, and their corresponding awe and appreciation when they find docs that are really well-made. One of my favorite responses to a docs site is plainly, “I get it!”
Writing open source software is, as you may already know, a perfect way to show off technical expertise and support a higher standard of coding and culture. In fact, Formidable’s brand position has largely been fueled by our open source software. Our open source software portfolio behaves much like an artist’s portfolio: the work we share is often the work we’ll be asked to do in the future.
An open source portfolio is best discovered by its documentation sites, especially if they’re designed in a way that broadcasts your brand. Before embarking on designing your own open source portfolio, it’s best to survey the land, see what others are doing, and consider how those structures might work for you.
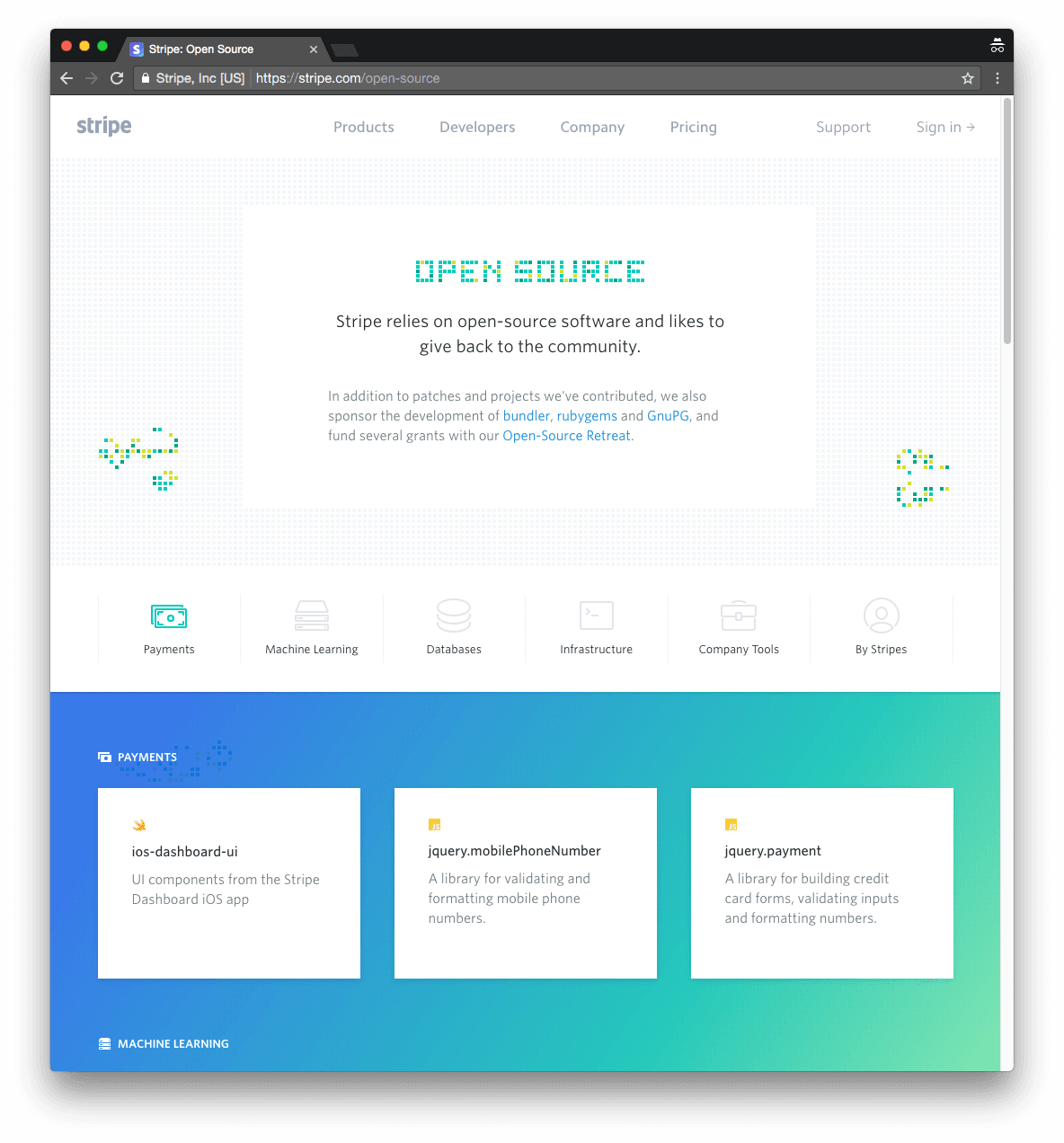
Currently, the most common format for an open source portfolio is perhaps also the simplest: a good-looking list of the open source projects with links to their source code, external documentation sites, and short descriptions.



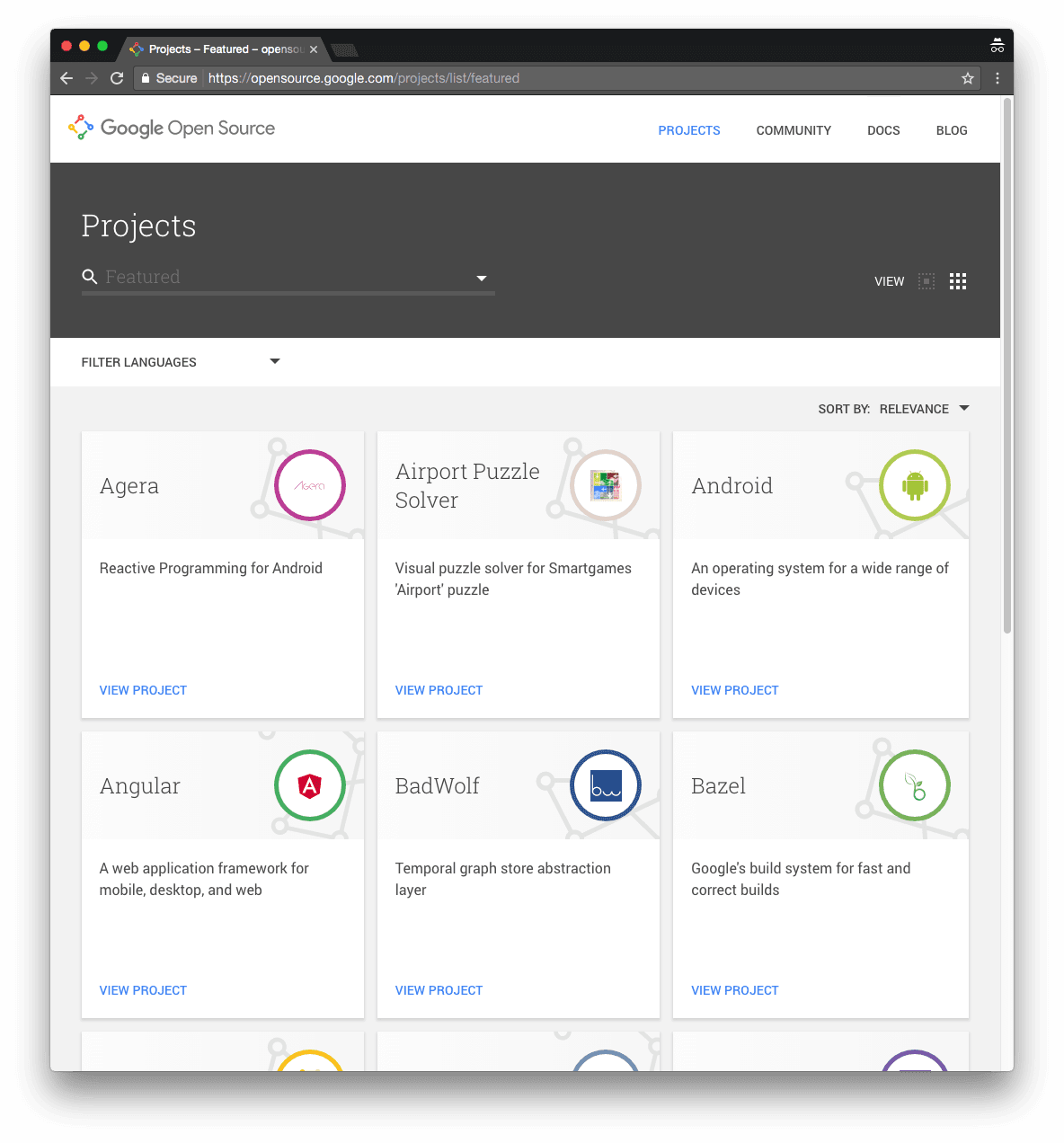
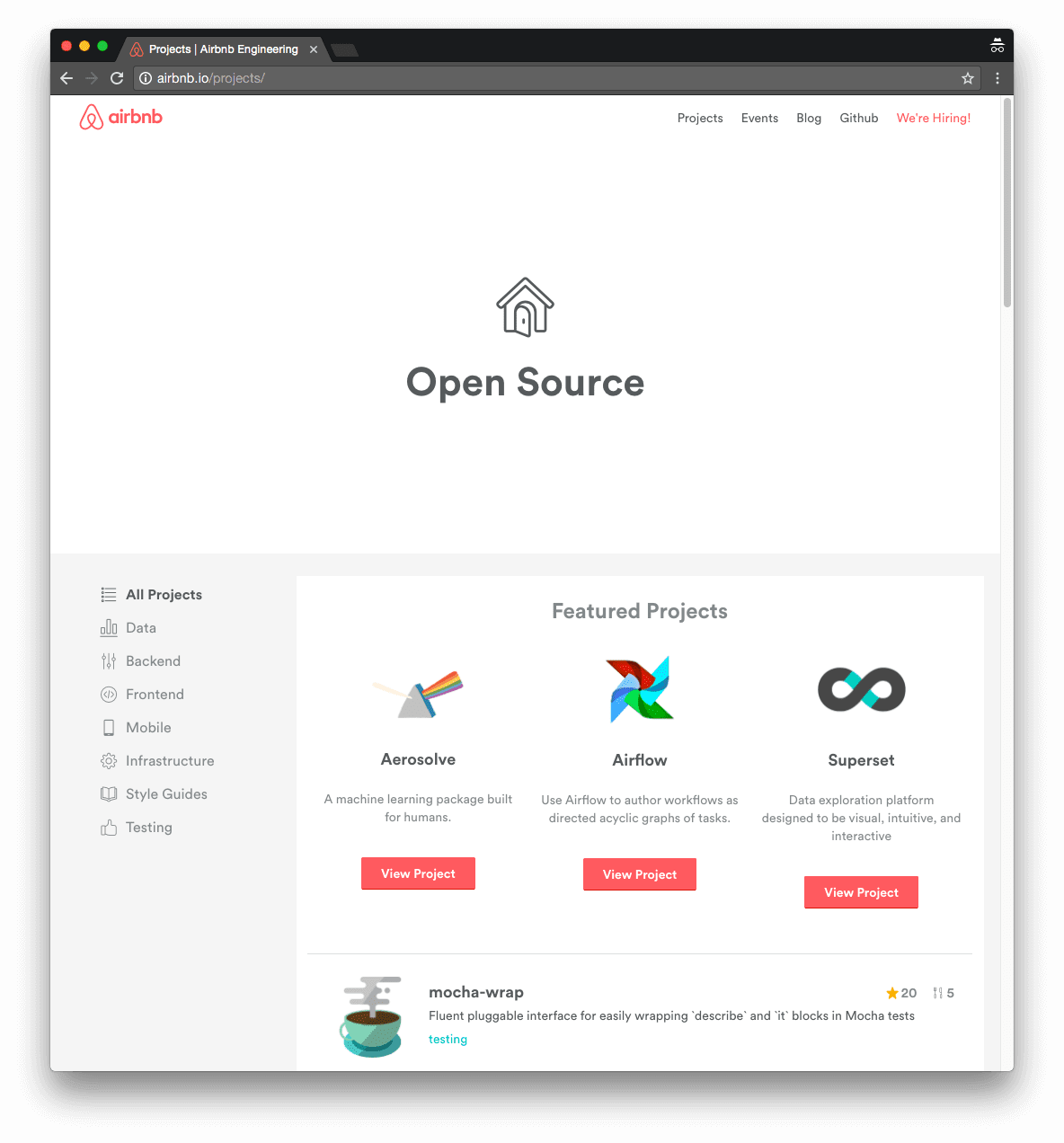
While Google and Airbnb’s internal pages are not full-fledged documentation, they do have company branding and are substantial enough to act as an entry point. Unlike the listing format, these open source portfolios act more like a portal to all of their projects.

We began the process of creating Formidable’s open source software portfolio by setting the following requirements:
- For SEO purposes, the internal pages must not be on a subdomain (ours live at formidable.com/open-source/[PROJECT_NAME]).
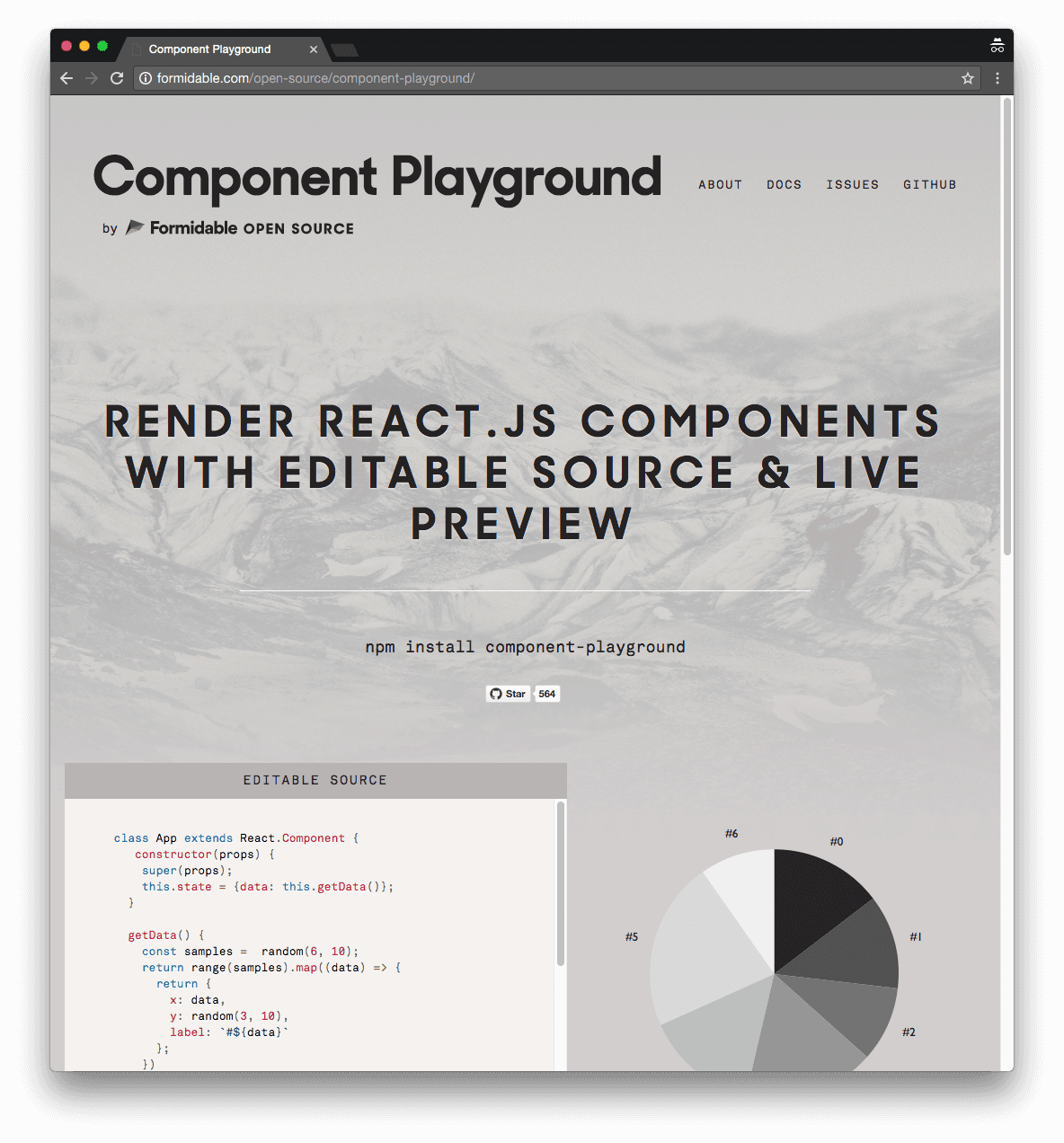
- The internal pages must have Formidable branding. They must also have similar looking headers and footers that link back to our Home page and Contact page.
- The internal pages must always stay in sync with updates and new releases of the open source software.
- The internal pages must be generated from markdown files, which will live in the open source software’s source code repository, because some developers have a preference for perusing documentation in the repository itself.
- The internal pages must be static sites.
When we first set the requirements, they seemed straightforward. Over time, the requirements evolved and refined into more specific and concrete items. This evolution helped by providing clearer direction, but also hurt by requiring a speedy change in implementation. As a result, there are many internal pages in our open source portfolio that do not meet all these requirements and still need to be ported over to the new system.
Now that we have a clearer picture of the system, it’s easy to find potential improvements. For example, the biggest improvement revolves around retaining consistency across all the internal pages by reusing code to generate the static sites, infrastructure, and tests, as well as reusing branding elements. In the beginning, we separated out these reusable code and branding pieces into separate dependencies, however, I am pretty sure the secret to consistency is a single reusable dependency that can churn out updates as often as API changes, whether those updates be branding-based or content-based.
If you are working on your own open source portfolio, there are a plenty of decisions to make about where you want to lie on the spectrum. Ultimately, broadcasting your work is a huge insight into the character of your company and what all of you love doing. I wish you luck in designing and developing your own portfolio.
As always, ping us on twitter if you want to share the way you’ve organized your own open source portfolio!




